Классы проверки данных (валидаторы)
Данные из форм обычно записываются в базы данных, и тип информации в них должен соответствовать типу и длине данных в полях таблиц баз данных. Кроме того, иногда нужно вводить взаимосвязанные данные, например, пароль во время регистрации нужно вводить 2 раза и он в обоих полях должен совпадать. Некоторые хакеры пытаются вводить в формы программные коды, чтобы взломать вашу систему. Бдительность и еще раз бдительность, как говорил товарищ... не помню кто. А если пользователь ввел неверные данные случайно, сервер выдаст непонятное сообщение об ошибке, и ценный клиент уйдет с нашего сайта на другой.
Прежде чем работать с данными, нужно убедиться, что:
- в определенное поле введена информация;
- текст в поле "Адрес" имеет форму электронного адреса (с @ и с точкой);
- дата рождения разумна, например, пользователь не сообщил о себе, что ему 300 лет или 1 годик;
- пароль достаточно сложен и не совпадает с логином.
Проверка может происходить и на стороне клиента, и на сервере. При валидации на стороне клиента в страницу встраивается код на Javascript. Если данные в форме не проходят проверку, страница просто не будет отправлена на сервер. Таким образом мы избежим лишнего трафика и не будем загружать сервер. С другой стороны, валидация на стороне сервера более надежна. Javascript-код хакеры могут легко посмотреть и отправить неправильные данные, которые пройдут эту проверку. Наконец, Javascript можно просто выключить в настройках браузера. При валидации на стороне сервера данные проверяются программой на полноценном языке.
Ее код пользователю неизвестен. В результате проверки генерируется новая страница с сообщениями об ошибках. Самая разумная стратегия — применять комбинацию этих методов. Предварительная проверка у клиента защитит от опечаток, а серьезная проверка на сервере — от злонамеренного взлома.
Существует целый ряд серверных элементов управления, которые не занимаются выводом информации, а проверяют данные, введенные пользователем. ASP .NET 2.0 сам определяет тип браузера и генерирует наиболее подходящий для данного случая код. Если браузер поддерживает Javascript-код, который он может послать, то валидация или ее часть происходит на стороне клиента. Если браузер не поддерживает Javascript, то вся валидация происходит на сервере.
Получить доступ к валидаторам просто — раскройте в Toolbox вкладку "Validation".
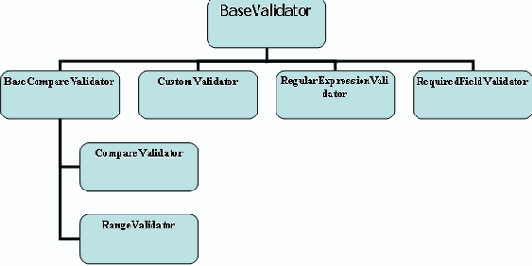
Классы валидаторов образуют иерархию, во главе которой стоит абстрактный класс BaseValidator.

увеличить изображение
Рис. 5.1.
Базовый класс валидаторов сам наследник класса Label, так что по существу все валидаторы — метки, текст в которых становится видимым, когда не выполняются заданные нами условия проверки. По умолчанию текст в валидаторах — красный (вспомните школу и замечания учительницы в тетради). Но, конечно же, этот цвет можно поменять на более приятный. Все валидаторы имеют свойство ControlToValidate. Оно задает тот элемент управления, данные в котором проверяются данным валидатором. Этот элемент должен находиться в одном контейнере с валидатором.
| Display | Предоставлять ли место статически или динамически |
| EnableClientScript | Разрешать ли генерировать клиентский код |
| ErrorMessage | Текст сообщения об ошибке |
| IsValid | Прошел ли валидацию связанный с валидатором элемент управления |