Repeater
Repeater в переводе означает "тот, кто повторяет". Среди его значений "студент-второгодник" и "вор-рецидивист". Ведь они тоже повторяют то, что делали. Но это "плохие" значения, а "хорошее" — элемент-повторитель заданного шаблона для всех полей источника данных.
Шаблон — это множество тегов HTML и серверных элементов управления, которые задают образец для отображения составной части сложного элемента управления. DataGrid может использовать шаблоны или нет, но Repeater без них существовать не может — сам по себе он не имеет визуального представления. Таким образом, программист сам определяет его внешний вид. Кроме DataSourceID и DataMember, собственных свойств у него нет. Поэтому у программиста есть полный контроль над тем, как выводится Repeater.
Как минимум, должен быть описан шаблон ItemTemplate. HeaderTemplate отображается один раз в начале отрисовки репитера, FooterTemplate в конце, SeparatorTemplate между отображением каждого пункта, AlternatingItemTemplate — для четных пунктов. Все серверные элементы управления в шаблон помещаются целиком, поэтому, чтобы получить таблицу, используют простые теги HTML. Например, открывающий тег <table> помещают в HeaderTemplate, а закрывающий — в FooterTemplate.
В этом примере составляются характеристики сотрудников:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="SqlDataSource1" > <HeaderTemplate><asp:Label runat="server" ID="Header1" BackColor="DarkOrange" ForeColor="ActiveCaptionText" Font-Bold="true" Font-Underline="true" Font-Size="Large"> We present our valued Employees!</asp:Label> <table> </HeaderTemplate> <ItemTemplate> <tr> <td> <asp:Panel ID="Panel1" runat="server" BackColor="LightPink"> <asp:Image ID="Photo" runat="server" ImageUrl=<%# Eval("PhotoPath")%>/> <%# Eval( "TitleOfCourtesy") %> <%# DataBinder.Eval(Container.DataItem, "FirstName") %> <%# DataBinder.Eval(Container.DataItem, "LastName") %> was born in <%# Eval("BirthDate", "{0:dd.MM.yyyy}") %>.<p> <%# Eval("TitleOfCourtesy").ToString() == "Mr." || Eval("TitleOfCourtesy").ToString() == "Dr." ? "He" : "She"%> lives in beautiful city <%# ((System.Data.DataRowView)Container.DataItem)["City"]%>, <%# Eval( "Region") %> in <%# DataBinder.Eval(Container.DataItem, "Country") %>.</p> <p>We appreciate <%# Eval("TitleOfCourtesy").ToString() == "Mr." || Eval("TitleOfCourtesy").ToString() == "Dr." ? "his" : "her"%> work as <%# Eval("Title") %>.</p> <p><%# DataBinder.Eval(Container.DataItem, "Notes") %></p> </asp:Panel> </td> </tr> </ItemTemplate> <FooterTemplate> </table></FooterTemplate> </asp:Repeater> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString1 %>" SelectCommand="SELECT * FROM [Employees]" ></asp:SqlDataSource>
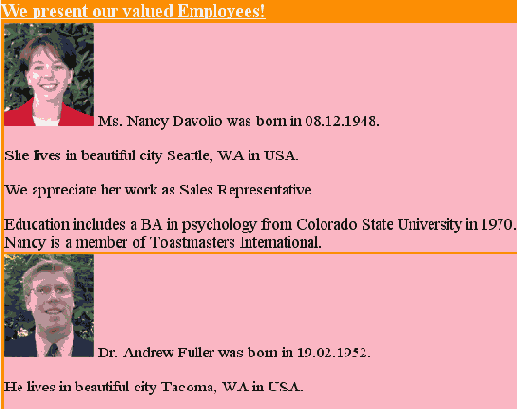
В браузере это выглядит так:

Рис. 8.1.
Обратите внимание на условные выражения:
<%# Eval("TitleOfCourtesy").ToString() == "Mr." || Eval("TitleOfCourtesy").ToString() == "Dr." ? "He" : "She"%>
Благодаря этому в предложении о мужчине употребляются местоимения мужского, а в предложении о женщине — женского рода. В таблице нет поля для пола, но его можно вычислить по полю TitleOfCourtesy, который у мужчин бывает или "Mr. ", или "Dr.".
Если нужно изменить внешний вид всего шаблона, проще всего поместить все его содержимое или весь элемент в Panel и определить в нем стили.
С помощью элемента управления Repeater можно создавать этикетки для конвертов, пригласительные билеты и так далее.