DetailsView
Элемент управления DetailsView — еще одна новинка ASP .NET 2.0. Он показывает каждый раз одну запись из источника данных в таблице с двумя столбцами, где слева отображается название поля, а справа — значение. Так же как и GridView, DetailsView позволяет производить разбивку на страницы, редактирование и удаление с автоматическим связыванием с источником данных. Он также является наследником CompositeDataBoundControl.
Visual Studio 2005 предоставляет, как обычно, SmartTag, с помощью которого можно задать источник данных, автоформатировать элемент управления, отредактировать поля и шаблоны полей. У него есть шаблон InsertItemTemplate, которого нет в GridView. DetailsView поддерживает разбиение на страницы, хотя на странице всегда только одна запись.
Пример DetailsView, где данные берутся из базы данных Northwind, таблица Employees:
<asp:DetailsView ID="DetailsView1" runat="server" DataSourceID="SqlDataSource2" Height="50px" Width="561px" CellPadding="4" GridLines="None" ForeColor="#333333" HeaderText="Личное дело" AutoGenerateRows="False" DataKeyNames="EmployeeID" AutoGenerateInsertButton="True" <Fields> <asp:BoundField DataField="LastName" HeaderText="Фамилия" SortExpression="LastName" /> <asp:BoundField DataField="FirstName" HeaderText="Имя" SortExpression="FirstName" /> <asp:BoundField DataField="Title" HeaderText="Должность" SortExpression="Title" /> <asp:BoundField DataField="BirthDate" HeaderText="Дата рожде- ния" SortExpression="BirthDate" /> <asp:TemplateField HeaderText="Дата приема" SortExpression="HireDate"> <EditItemTemplate> <asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("HireDate") %>'></asp:TextBox> </EditItemTemplate> <InsertItemTemplate> <asp:Calendar ID="CalendarHireDate" runat="server" BackColor="#EFF3FB" ForeColor="#003399" ></asp:Calendar> </InsertItemTemplate> <ItemTemplate> <asp:Label ID="Label1" runat="server" Text='<%# Bind("HireDate") %>'></asp:Label> </ItemTemplate> </asp:TemplateField> <asp:BoundField DataField="HomePhone" HeaderText="Телефон" SortExpression="HomePhone" /> </Fields> <FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" /> <EditRowStyle BackColor="#2461BF" /> <RowStyle BackColor="#EFF3FB" /> <PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" /> <HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" /> <AlternatingRowStyle BackColor="White" /> <CommandRowStyle BackColor="#D1DDF1" Font-Bold="True" /> <FieldHeaderStyle BackColor="#DEE8F5" Font-Bold="True" /> </asp:DetailsView>
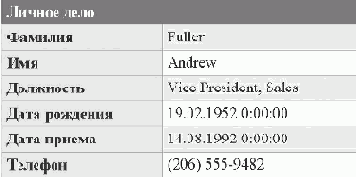
А так это выглядит на форме:

Рис. 9.2.
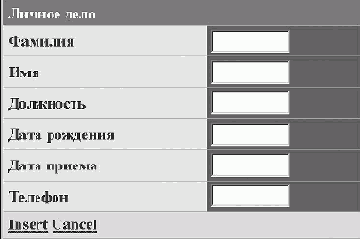
В отличие от GridView, DetailsView позволяет вставлять записи. Для этого нужно установить значение свойства AutoGenerateInsert Button= "True". При отображении появится кнопка New. Ее нажатие переводит элемент в режим вставки, по умолчанию для каждого поля генерируются TextBox-ы.

Рис. 9.3.
Если источник данных для DetailsView — SqlDataSource, то у него должны быть определены свойство InsertCommand и набор параметров.
У DetailsView имеются пары событий, которые происходят при связывании с данными, при переходе из режима просмотра в режим вставки, при перелистывании страницы.
| ItemCreated | нет пары |
| ItemDeleting | ItemDeleted |
| ItemInserted | ItemInserting |
| ItemUpdated | ItemUpdating |
| ModeChanged | ModeChanging |
protected void DetailsView1_ModeChanged(object sender, EventArgs e) { switch (DetailsView1.CurrentMode) { case DetailsViewMode.Insert: DetailsView1.HeaderText = "Заполните, пожалуйста, форму. Имя и фамилия обязательны."; DetailsView1.HeaderStyle.ForeColor = System.Drawing.Color.Purple; DetailsView1.HeaderStyle.BackColor = System.Drawing.Color.AliceBlue; break; case DetailsViewMode.ReadOnly: DetailsView1.HeaderText = "Личное дело"; DetailsView1.HeaderStyle.ForeColor = System.Drawing.Color.White; DetailsView1.HeaderStyle.BackColor = System.Drawing.Color.FromArgb(0x507CD1); break; } }
Так как DetailsView1 все- таки таблица, ищем поля ввода в 0 и 1 строке в 1 столбце. Если там пусто, отменяем вставку:
protected void DetailsView1_ItemInserting(object sender, DetailsViewInsertEventArgs e) { TextBox textbox1 = (TextBox)DetailsView1.Rows[0].Controls[1].Controls[0]; textbox1.Text.Trim(); TextBox textbox2 = (TextBox)DetailsView1.Rows[1].Controls[1].Controls[0]; textbox2.Text.Trim(); if (textbox1.Text == "" || textbox2.Text == "") e.Cancel= true; }
DetailsView можно использовать совместно с другими элементами управления. Тогда нужную запись можно будет найти не перелистывая страниц, а выбирая, например в DropDownList:
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString2 %>" DeleteCommand="DELETE FROM [Suppliers] WHERE [SupplierID] = @SupplierID" InsertCommand="INSERT INTO [Suppliers] ([CompanyName], [ContactName], [ContactTitle], [Address], [City], [Region], [PostalCode], [Country], [Phone], [Fax], [HomePage]) VALUES (@CompanyName, @ContactName, @ContactTitle, @Address, @City, @Region, @PostalCode, @Country, @Phone, @Fax, @HomePage)" ProviderName="<%$ ConnectionStrings:NorthwindConnectionString2.ProviderName %>" SelectCommand="SELECT [SupplierID], [CompanyName], [ContactName], [ContactTitle], [Address], [City], [Region], [PostalCode], [Country], [Phone], [Fax], [HomePage] FROM [Suppliers] WHERE [SupplierID] = @SupplierID" UpdateCommand="UPDATE [Suppliers] SET [CompanyName] = @CompanyName, [ContactName] = @ContactName, [ContactTitle] = @ContactTitle, [Address] = @Address, [City] = @City, [Region] = @Region, [PostalCode] = @PostalCode, [Country] = @Country, [Phone] = @Phone, [Fax] = @Fax, [HomePage] = @HomePage WHERE [SupplierID] = @SupplierID" EnableCaching="True"> <SelectParameters> <asp:ControlParameter ControlID="DropDownList1" Name="SupplierID" PropertyName="SelectedValue" Type="String" /> </SelectParameters> <InsertParameters> <asp:Parameter Name="CompanyName" Type="String" /> <asp:Parameter Name="ContactName" Type="String" /> <asp:Parameter Name="ContactTitle" Type="String" /> <asp:Parameter Name="Address" Type="String" /> <asp:Parameter Name="City" Type="String" /> <asp:Parameter Name="Region" Type="String" /> <asp:Parameter Name="PostalCode" Type="String" /> <asp:Parameter Name="Country" Type="String" /> <asp:Parameter Name="Phone" Type="String" /> <asp:Parameter Name="Fax" Type="String" /> <asp:Parameter Name="HomePage" Type="String" /> </InsertParameters> <UpdateParameters> <asp:Parameter Name="CompanyName" Type="String" /> <asp:Parameter Name="ContactName" Type="String" /> <asp:Parameter Name="ContactTitle" Type="String" /> <asp:Parameter Name="Address" Type="String" /> <asp:Parameter Name="City" Type="String" /> <asp:Parameter Name="Region" Type="String" /> <asp:Parameter Name="PostalCode" Type="String" /> <asp:Parameter Name="Country" Type="String" /> <asp:Parameter Name="Phone" Type="String" /> <asp:Parameter Name="Fax" Type="String" /> <asp:Parameter Name="HomePage" Type="String" /> <asp:Parameter Name="SupplierID" Type="Int32" /> </UpdateParameters> <DeleteParameters> <asp:Parameter Name="SupplierID" Type="Int32" /> </DeleteParameters> </asp:SqlDataSource> <asp:SqlDataSource ID="SqlDataSource2" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString2 %>" ProviderName="<%$ ConnectionStrings:NorthwindConnectionString2.ProviderName %>" SelectCommand="SELECT [SupplierID], [CompanyName] FROM [Suppliers]"> </asp:SqlDataSource> <asp:DropDownList ID="DropDownList1" runat="server" DataSourceID="SqlDataSource2" DataTextField="CompanyName" DataValueField="SupplierID" AutoPostBack="True"> </asp:DropDownList> <asp:DetailsView ID="DetailsView1" runat="server" DataSourceID="SqlDataSource1" Height="86px" Width="452px" DataKeyNames="SupplierID" BackColor="White" BorderColor="#3366CC" BorderWidth="1px" CellPadding="4"> <Fields> <asp:CommandField ShowDeleteButton="True" ShowEditButton="True" ShowInsertButton="True" /> </Fields> <FooterStyle BackColor="#99CCCC" ForeColor="#003399" /> <EditRowStyle BackColor="#009999" Font-Bold="True" ForeColor="#CCFF99" /> <RowStyle BackColor="White" ForeColor="#003399" /> <PagerStyle BackColor="#99CCCC" ForeColor="#003399" HorizontalAlign="Left" /> <HeaderStyle BackColor="#003399" Font-Bold="True" ForeColor="#CCCCFF" /> </asp:DetailsView>
Значение AutoPostBack="True" в DropDownList1 необходимо, чтобы страница обновлялась и запись в DetailsView1 менялась.