Элемент управления GridView является усовершенствованным
Элемент управления GridView является усовершенствованным элементом, призванным заменить DataGrid. Все сказанное о DataGrid относится к GridView, но с немного другими названиями. Так, вместо BoundColumn употребляется BoundField, а в названиях стилей вместо Item находится Row. Таким образом, любой DataGrid можно преобразовать в GridView, но не наоборот. Хотя в простейшем варианте DataGrid отображает такую же таблицу, он наследник не DataGrid, а CompositeDataBoundControl.
Главное преимущество GridView — автоматическое связывание с данными, благодаря чему нет необходимости писать обработчики событий, чтобы обеспечить функциональность, такую как удаление, редактирование, сортировка, разбиение на страницы при условии связывания с элементами-источниками данных. Он обеспечивает стандартную обработку подобных событий, но ее всегда можно расширить, чтобы обеспечить дополнительные возможности.
В отличие от версии 1.1, новые элементы могут работать и на мобильных устройствах.
GridView вместе с SqlDataSource появится простым перетаскиванием таблицы Users на форму:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="UID" DataSourceID="SqlDataSource1" EmptyDataText="There are no data records to display."> <Columns> <asp:BoundField DataField="name" HeaderText="name" SortExpression="name" /> <asp:BoundField DataField="Comments" HeaderText="Comments" SortExpression="Comments" /> </Columns> </asp:GridView> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:DemoBaseConnectionString1 %>" DeleteCommand="DELETE FROM [Users] WHERE [UID] = @UID" InsertCommand="INSERT INTO [Users] ([UID], [name], [Comments]) VALUES (@UID, @name, @Comments)" ProviderName="<%$ ConnectionStrings:DemoBaseConnectionString1.ProviderName %>" SelectCommand="SELECT [UID], [name], [Comments] FROM [Users]" UpdateCommand="UPDATE [Users] SET [name] = @name, [Comments] = @Comments WHERE [UID] = @UID"> <InsertParameters> <asp:Parameter Name="UID" Type="Int32" /> <asp:Parameter Name="name" Type="String" /> <asp:Parameter Name="Comments" Type="String" /> </InsertParameters> <UpdateParameters> <asp:Parameter Name="name" Type="String" /> <asp:Parameter Name="Comments" Type="String" /> <asp:Parameter Name="UID" Type="Int32" /> </UpdateParameters> <DeleteParameters> <asp:Parameter Name="UID" Type="Int32" /> </DeleteParameters> </asp:SqlDataSource>
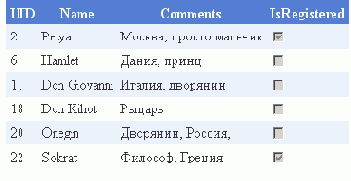
Установка свойства AllowSorting создает в заголовке гиперссылки, при нажатии на которые таблица будет сортироваться по выбранному полю. В этом проявляется преимущество перед DataGrid, для сортировки необходимо переопределить событие SortCommand (рис. 9.1).
После повторного нажатия на заголовок таблица сортируется по этому полю в убывающем порядке.
Иногда значения в каком-либо поле могут повторяться, и нужно отсортировать значения сначала по первому полю, затем по второму. Но сортировка по умолчанию сортирует только по одному полю. Если теперь нажать мышкой на Comments, сортировка по имени пропадет.

Рис. 9.1.
| Burda | Одесса, ведущий кулинар |
| Burda | Редактор журнала мод |
| Bush | Вашингтон, президент |
| Bush | Буш-отец |
protected void GridView1_Sorting(object sender, GridViewSortEventArgs e) { string oldExpression = GridView1.SortExpression; string newExpression = e.SortExpression; if (oldExpression.IndexOf(newExpression) < 0) { if (oldExpression.Length > 0) e.SortExpression = oldExpression + ", " + newExpression; else e.SortExpression = newExpression; } else { e.SortExpression = oldExpression; } }
Отсортируем сначала по имени, потом по Comments:
| Burda | Одесса, ведущий кулинар |
| Burda | Редактор журнала мод |
| Bush | Буш-отец |
| Bush | Вашингтон, президент |
Пейджер можно настроить разнообразными способами через настройку PagerSettings, например:
<PagerSettings FirstPageText="Первая" Mode="NextPreviousFirstLast" LastPageText="Последняя" NextPageText="->" />
Вместо текста элементами пейджера могут служить картинки:
<PagerSettings Mode="NextPreviousFirstLast" FirstPageImageUrl="~/RW_btn.gif" LastPageImageUrl="~/FF_btn.gif" NextPageImageUrl="~/fwd_btn.gif" PreviousPageImageUrl="~/RW_btn.gif" />
Поле Comments в таблице может быть пустым, то есть его значение допускает Null. Можно задать текст, который отображается для таких значений:
<asp:BoundField DataField="Comments" HeaderText="Comments" SortExpression="Comments" NullDisplayText="N/A"/>
Введен также шаблон на случай, когда в источнике данных нет ни одной записи:
<asp:GridView ID="GridView1" runat="server"> <EmptyDataTemplate> No records </EmptyDataTemplate> </asp:GridView>
Удаление и редактирование записей делается добавлением в контейнер <Columns> столбца
<asp:CommandField ShowEditButton="True" ShowDeleteButton="True" />
В столбце появляются гиперссылки "Delete", "Edit".
Свойство ButtonType может принимать значение Image, в таком случае нужно задать путь к картинке или кнопке:
<asp:CommandField ButtonType="Image" DeleteImageUrl="~/button- delete.gif" ShowDeleteButton="True" /> <asp:CommandField ButtonType="Button" ShowDeleteButton="True" />
До сих пор все данные отображались в виде простого текста. GridView позволяет настраивать столбцы, чтобы в них появлялись различные элементы управления. Например, если в источнике данных есть булевское поле, то GridView будет показывать Checkbox.
Типы колонок те же, что и в DataGrid, и к ним прибавилось 2 новых типа:
CheckBoxField — в каждой строке выводится флажок CheckBox.
ImageField позволяет выводить картинку, если в поле хранится путь к ней.
HyperLinkField — аналог HyperLinkColumn в DataGrid. Его можно использовать для передачи параметров QueryStringParameter, чтобы в результате выводить отфильтрованную информацию. На странице CustomersByCountry находится источник данных, знакомый по 7-й лекции.
<asp:SqlDataSource ID="SqlDataSource4" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>" SelectCommand="SELECT * FROM [Customers] where @Country is null or Country = @Country" ProviderName="<%$ ConnectionStrings:NorthwindConnectionString.ProviderName %>" CancelSelectOnNullParameter="False"> <SelectParameters> <asp:QueryStringParameter Name="Country" QueryStringField="Country" /> </SelectParameters> </asp:SqlDataSource>
К нему привязан GridView с полем типа HyperLinkField:
<asp:GridView ID="GridView1" runat="server" DataSourceID="SqlDataSource4" OnRowUpdating="GridView1_RowUpdating" OnRowDataBound="GridView1_RowDataBound" OnRowUpdated="GridView1_RowUpdated" AutoGenerateColumns="False"> <Columns> <asp:BoundField DataField="CompanyName" HeaderText="CompanyName" SortExpression="CompanyName" /> <asp:BoundField DataField="ContactName" HeaderText="ContactName" SortExpression="ContactName" /> <asp:BoundField DataField="ContactTitle" HeaderText="ContactTitle" SortExpression="ContactTitle" /> <asp:BoundField DataField="Address" HeaderText="Address" SortExpression="Address" /> <asp:BoundField DataField="City" HeaderText="City" SortExpression="City" /> <asp:HyperLinkField HeaderText="Country" DataNavigateUrlFields="Country" DataNavigateUrlFormatString="~/CustomersByCountry.aspx?coun- try={0}" DataTextField="Country" /> </Columns> </asp:GridView> <asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="~/CustomersByCountry.aspx">View all</asp:HyperLink>