TreeView
Элемент TreeView создан специально для показа иерархической информации. Он может черпать информацию как из любого XML-файла через XmlDataSource, так и из карты сайта посредством SiteMapDataSource. Как следует из его названия, TreeView показывает данные в виде дерева, причем его узлы можно раскрывать и закрывать, выбирать отдельные "листья". При этом будут запускаться события, которые можно обработать.
TreeView состоит из узлов, которые соединены между собой отношениями "родитель—потомок". У одного родителя может быть один или несколько потомков. Узлы, у которых нет родителя, называются корневыми. Их в элементе управления может быть несколько. Узлы, у которых нет потомков, называются листьями.
При декларации TreeView на странице узлы описываются тегами TreeNode. Допускается любой уровень вложенности узлов друг в друга. Узлы элемента управления можно редактировать визуально:
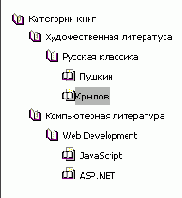
<asp:TreeView ID="TreeLibrary" runat="server" ImageSet="WindowsHelp" > <Nodes> <asp:TreeNode Text="Категории книг" Value="Book Categories"> <asp:TreeNode Text="Художественная литература" Value="literature"> <asp:TreeNode Text="Русская классика" Value="Russian Classics" NavigateUrl="~/libru.aspx?id=1"> <asp:TreeNode Text="Пушкин" Value="Pushkin" NavigateUrl="~/libru.aspx?id=1&auth=10"> </asp:TreeNode> </asp:TreeNode> </asp:TreeNode> <asp:TreeNode Text="Компьютерная литература" Value="Computers"> <asp:TreeNode Text="Web Development" Value=" Web Development" NavigateUrl="~/example1.aspx?id=1"> <asp:TreeNode Text="JavaScript" Value=" JavaScript " NavigateUrl="~/example1.aspx?id=2"> </asp:TreeNode> <asp:TreeNode Text="ASP.NET" Value="ASP.NET" NavigateUrl="~/example1.aspx?id=3"></asp:TreeNode> </asp:TreeNode> </asp:TreeNode> </asp:TreeNode> </Nodes> </asp:TreeView>
Если нужно программно добавлять дочерние узлы, свойство PopulateOnDemand нужно установить в True.
Внешний вид TreeView можно менять самым разнообразным способом. Можно включить показ линий, соединяющих узлы:
ShowLines="True"
Внешний вид линий можно отредактировать, при этом с помощью средства TreeView Line Generator будут созданы изображения для всех ее фрагментов.
Вместо текста в узлах можно показывать изображения, заданные свойством ImageUrl.
Свойство ImageSet имеет набор предопределенных значков для разных типов узлов. Например, MSDN придаст вашему дереву сходство с TreeView на сайте msdn.com, а XPFileExplorer — с программой Explorer в Windows XP.

Рис. 11.1.
В качестве изображения для узлов можно задать любые картинки:
CollapseImageUrl="Images/CollapseImage.gif" ExpandImageUrl="Images/ExpandImage.gif" LeafImageUrl=Images/LeafImage.gif">
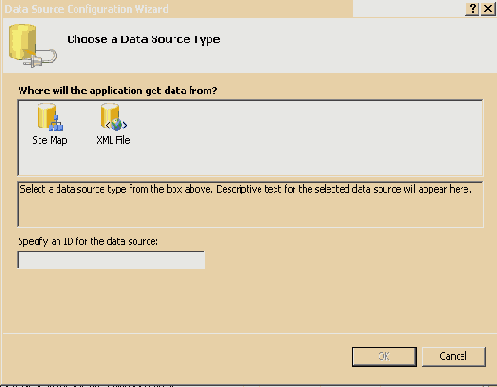
Если источником данных служит XmlDataSource, то его узлы можно привязать к элементу TreeView. Создайте на странице TreeView. У него есть "умный ярлык", который позволит настроить источник данных. Настройка происходит так же, как и у элемента управления Xml.

Рис. 11.2.
После этого нужно настроить способы показа данных. По умолчанию он будет показывать названия узлов, а не их внутреннее содержание. В SmartTag выберите пункт Edit TreeNode Databindings. В результате в редакторе должен появиться примерно такой текст:
<asp:XmlDataSource ID="XmlDataSource1" runat="server" DataFile="~/FilmChoices.xml" XPath="FilmChoices/Film"></asp:XmlDataSource> <asp:TreeView ID="TreeView1" runat="server" DataSourceID="XmlDataSource1" Width="405px"> <DataBindings> <asp:TreeNodeBinding DataMember="Film" TextField="Title" /> <asp:TreeNodeBinding DataMember="Year" FormatString="Год {0}" TextField="#InnerText" /> <asp:TreeNodeBinding DataMember="Director" FormatString="Режиссер {0}" TextField="#InnerText" /> </DataBindings> </asp:TreeView>
Значение TextField используется, если нужно показать значения атрибутов узла в исходном XML-файле, а #InnerText указывает текст между открывающими и закрывающими тегами узла.
Если выбираем источником данных SiteMap, то на странице создается еще один элемент управления — SiteMapDataSource:
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" /> <asp:TreeView ID="TreeView1" runat="server" DataSourceID="SiteMapDataSource1" ShowLines="True" BackColor="WhiteSmoke" BorderStyle="Outset" ImageSet="BulletedList" Font-Names="Verdana" Font- Overline="False" ForeColor="#804040" Width="199px" > </asp:TreeView>
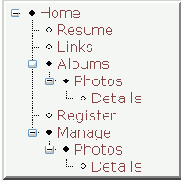
На странице элемент TreeView будет выглядеть так:

Рис. 11.3.
Содержательная часть этого меню находится в файле карты сайта, а форматирование производится в свойствах TreeView. Свойство AutoGenerateDataBindings позволяет автоматически заполнять узлы информацией из карты сайта.