Стили элементов управления
По умолчанию стиль элементов ASP .NET очень простой — черные буквы на белом фоне. Чтобы добиться красивых дизайнерских эффектов, можно использовать те же способы, что и при дизайне HTML-страниц. Например, форматировать текст с помощью тегов <i>, <b> и так далее. Но так будет трудно сохранить единое стилевое решение на всех страницах большого сайта. Настройка шрифтов с помощью тега <font> тоже считается устаревшей. Повсеместно применяются CSS (каскадные таблицы стилей).
CSS (Cascading Style Sheets, каскадные таблицы стилей) — это набор параметров форматирования, который применяется к элементам web-страницы для управления их видом и положением.
CSS — важная составная часть тем, которые мы рассмотрим далее.
При использовании таблицы связанных стилей описание селекторов и их свойств располагается в отдельном файле, как правило, с расширением css, а для связывания документа с этим файлом применяется тег <LINK>. Если определить класс в заголовке через тег <style> или внешний файл, то стиль элемента управления легко можно поменять через свойство CssClass.
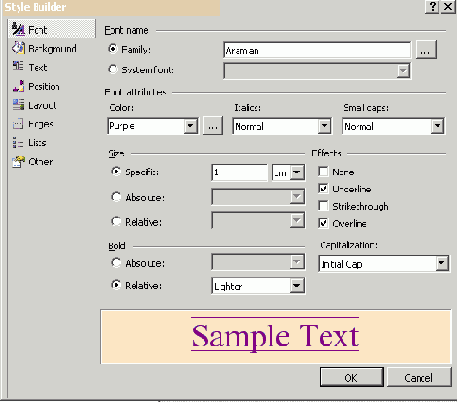
В Visual Studio 2005 есть Style Builder, с помощью которого можно легко создать желаемый стиль. С ним удобно работать даже новичкам.
Стили можно разрабатывать как для конкретного элемента, так и создавать для последующего использования. В режиме Design выберите элемент управления и из контекстного меню выберите Style.

Рис. 13.1.
Перейдите в режим исходного текста и увидите, что все изменения зафиксированы в атрибуте style.
Например:
style="color: navy; font-style: italic; cursor: crosshair;"
Тут определено не только, как выглядит элемент управления, но и форма курсора мыши, которое он принимает, когда находится над элементом. Это свойство можно изменить на вкладке Others.
Свойство style имеет преимущество перед стилями, заданными любым другим образом — через внешние файлы или с помощью тем, даже в других свойствах того же элемента управления. Например, в этом случае:
<asp:BulletedList ID="BulletedList1" runat="server" DataSourceID="SiteMapDataSource1" DataTextField="Title" DataValueField="Url" Style="back- ground-color:Cornsilk ; text-align: right;" DisplayMode="HyperLink" CssClass="bulletedlist" BackColor="Fuchsia" ForeColor="#804040"> </asp:BulletedList>
Цвет фона списка — Cornsilk, а цвет текста определяется свойством ForeColor, так как в стиле он не определен.
Но если настраивать все элементы индивидуально и все по-разному, может получиться стилевой разнобой, похожий на сайт Васи Пупкина. Правильнее всего разработать единый стиль, а индивидуальные настройки применять в отдельных случаях.
